字体设计方法
LOGO字体设计的基本方法与思路

在开始做字体之前 我一般会先选择参考字体
为什么要找参考字体呢? 字库里的字都是专家多年研究和经过大众审美肯定的字体,有个巨人的肩膀让你站为什么不站呢?

字库里那么多字体 怎么选呢?选衬线体呢?还是无衬线体?(关于衬线体和无衬线体请查阅相关资料)

简单点来说
古朴 经典的个性 就选 衬线体
现代 简约 的个性就选 无衬线体来参照
选了参考字体参考什么????????????????


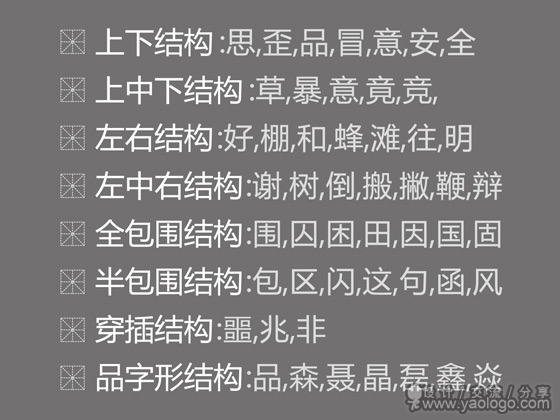
这些基本的结构常识相信大家都知道
我讲一个框架式字体设计的秘诀:

没错! 顶天立地!
只有贴紧框架四边 整个字形才会显得饱满(写过pop的人都知道)
我们看下范例

在调整结构的同时 加入个性 和让笔画占据框架的4向
以下范例都是典型代表


个性的塑造
在完成字体的基本结构后 我们现在来为字体加入个性
如前所叙 我就不多说了 看图

下图中的字体设计你能说出设计师为什么要那么设计了么?他们是怎么为字体设计调整结构和加入个性的呢?它们各自的参考字体又是什么?

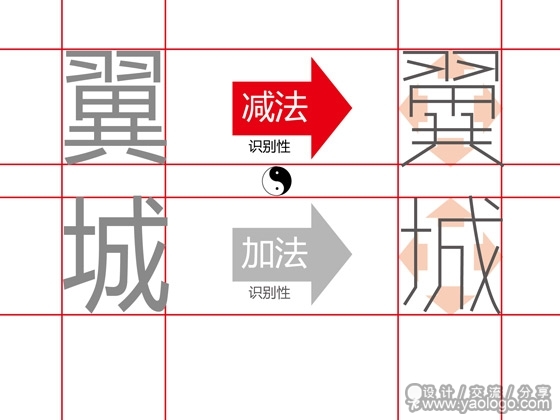
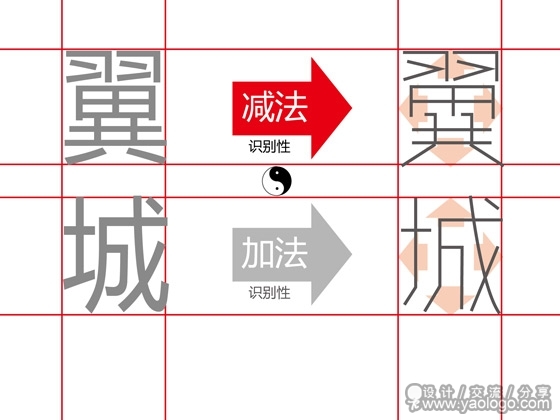
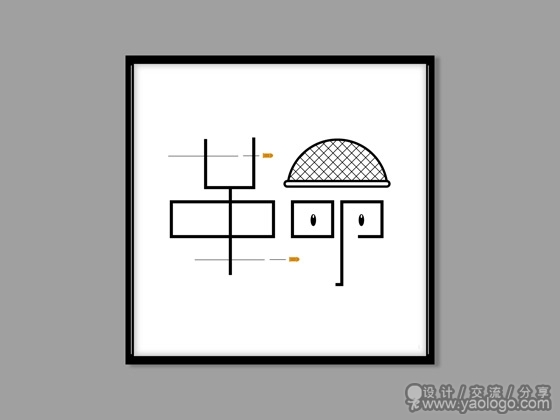
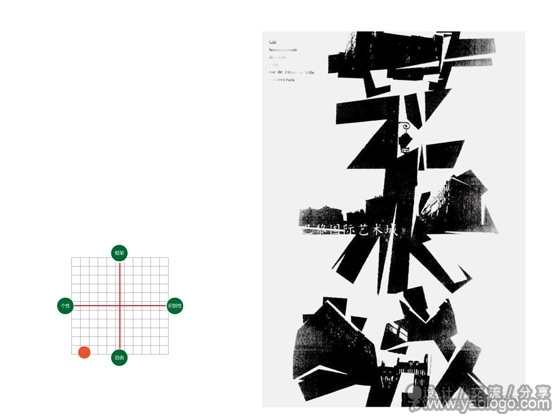
下图 是从参考字体 到 新的字体设计的一个流程图

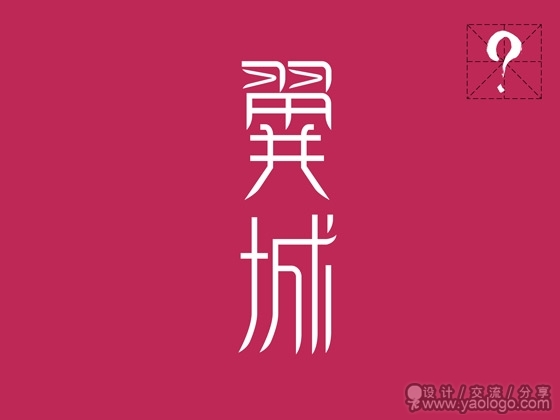
我们现在 再重新来审视这个字体设计:

它还有没有结构上的缺陷?
它笔画粗细是否合理?
它空间分割是否美观?。。。。。。
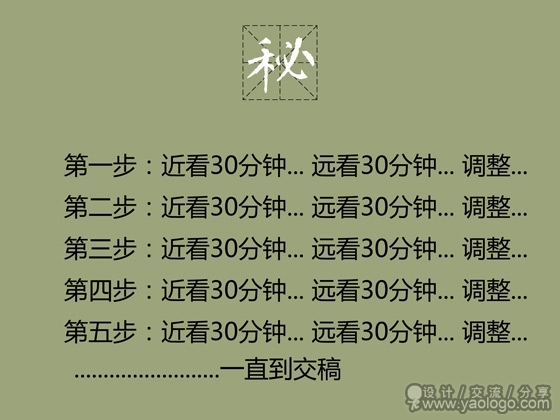
下面是我做字体设计的另外一个秘诀:

下面我们再来看一个框架式字体设计的范例

这是我非常喜欢的一个字体设计
在4个要素点的把握上功力深厚
一般来说框架式字体设计做出来都多少有点死板 但上面这个设计师就敢于突破框架的束缚

现在我们再返回来看看之前看过的这些字体设计
你现在看这些字体设计的眼光是否又不一样了呢?

关于个性
我们再看看这个范例


塑造个性的方式多种多样 不仅仅是字形
我就不多说了 留给大家自由发挥
下面即将进入本秘籍的核心部分!~!!!!!!!!!
绝招来了~!!!!!!!!
乾坤大挪移

乾坤大挪移 之 英文字体转化为中文字体设计
先看大师范例

陈大师 早已练的烂熟于胸了
乾坤大挪移 之 图形转化为中文字体设计

设计变形金刚这位仁兄的功夫也非常了得{:2_39:}
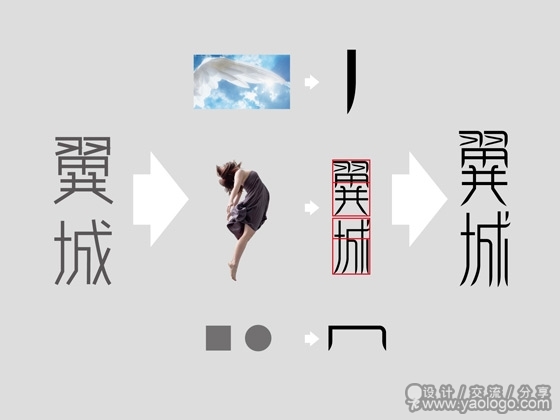
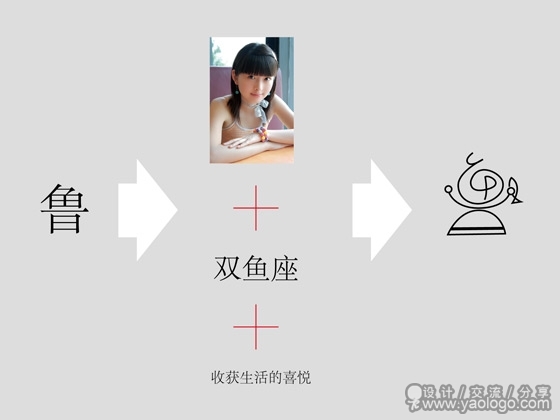
乾坤大挪移 之 照片转化为中文字体设计

这个是我的拙作
练好以上3招 你就可以找 张大师 比划比划了


乾坤大挪移 之范例
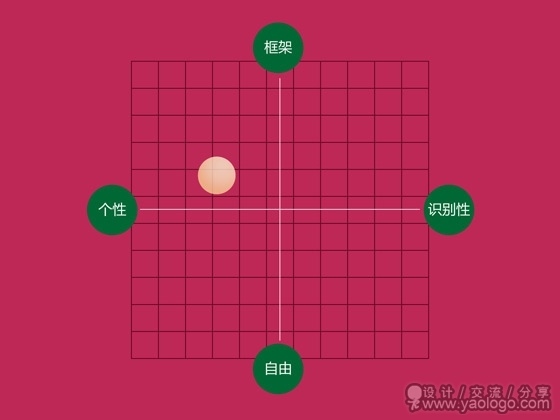
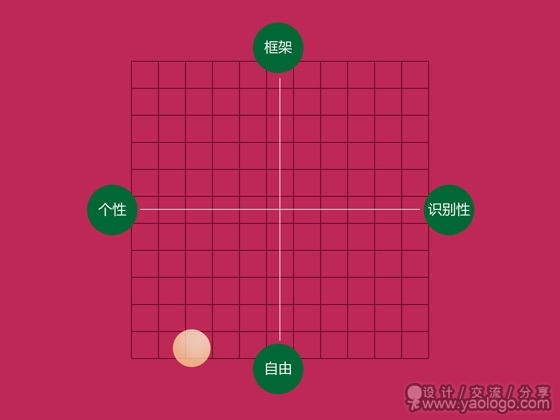
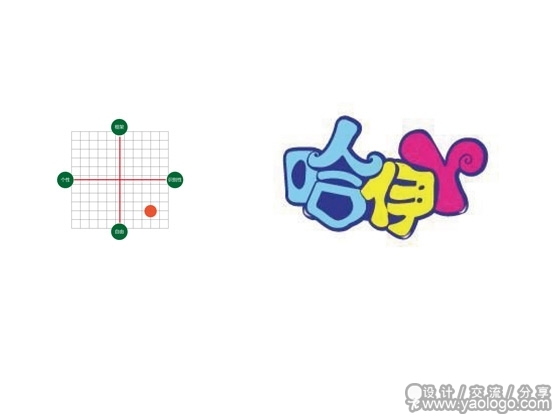
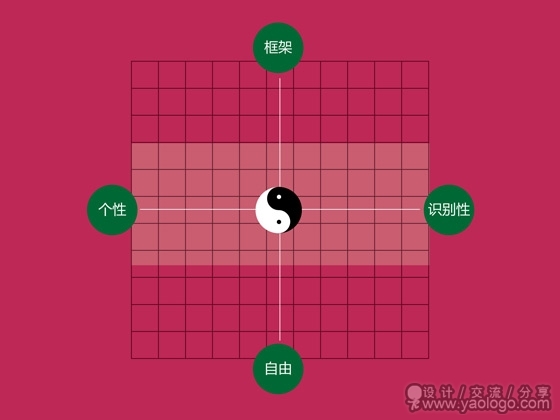
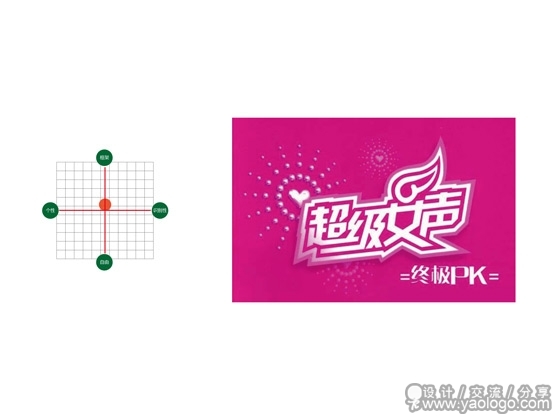
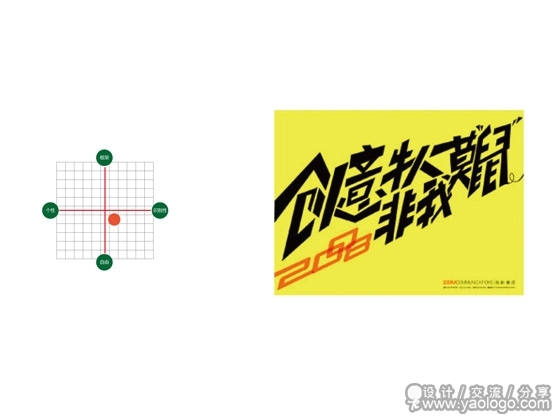
在看下面这些范例之前 边看请边为它们在坐标工具上定位 如果一看到一个陌生的字体设计你就能将他们在坐标工具上准确的定位 那恭喜你你练好心法了

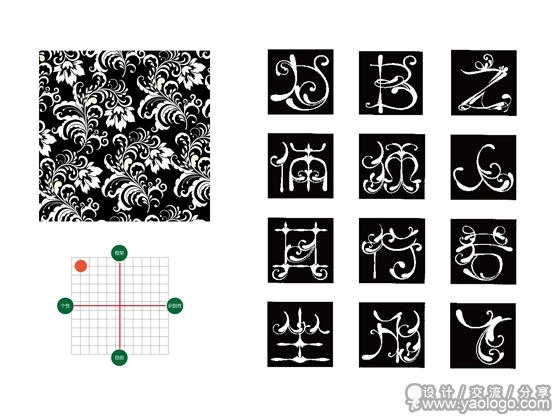
作者从欧式图案中吸取精华来做的字体设计 强调的是个性 形态上为了加强识别型采取了框架式
下图是我从欧式图案中吸取精华来做的字体设计 强调的是识别性 个性较弱


下面这个呢?它在坐标的那个位置呢?

再出一个题目
这个也是我做的一个字体练习作品
它又在坐标工具上的那个位置呢?


乾坤大挪移 一个简单的应用就是 vi 中的 中文标准字了
看范例 我就不多说了

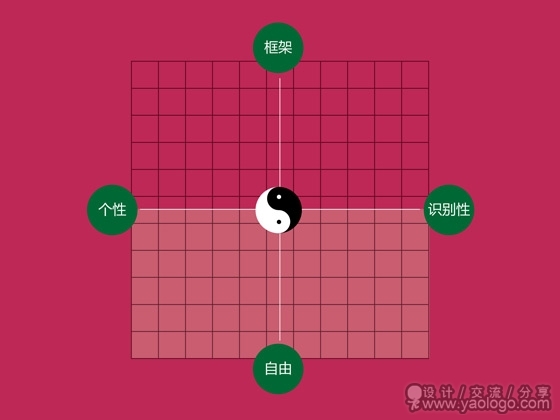
太极两仪之自由式字体设计
下面开始讲自由式字体设计


讲到现在 大家因该对坐标工具都很熟悉了
一般来说 自由式字体设计 都处在坐标工具的下半部分 相对框架式字体来说 自由式的个性会更强一些
依照惯例 先看范例


这些字体都有什么特点呢?


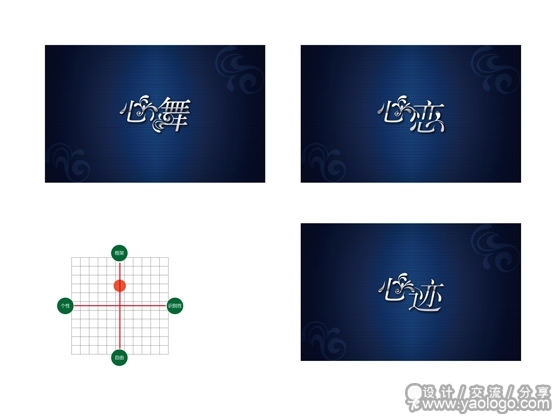
我们先看一个范例

这是我为一位朋友设计的个人签名
由于是属于个人使用的范畴 所以我强调的是个性
抛弃了框架 抛弃了大部分的结构 着重传达个人的特点
它处在坐标工具的什么位置呢?

照片上的女孩请不要起诉我侵犯您的肖像权丫{:2_35:} 你和我朋友长的太象了

关于自由式字体设计我只能找些参考来给大家分析 因为这个实在没办法解说 只能根据设计师的个性和项目的特性等来决定表现手法二来表现手法千万种 都会影响字体设计的形态 就不一一解说了
经过前面的详解 相信大家都有各自的方法了


设计自由式字体的时候 最大的秘诀就是!!!!

太极之外 无极!!!
除了 框架式和自由式还有别的招式么???有!

这一类的字体设计一般来说 处于坐标工具的中部 简而言之就是 带框架的自由式字体设计{:2_36:}

先看范例



设计师:justmaoba

设计师:justmaoba

设计师:justmaoba
这些字体的特点又是什么呢?

